Just so you know...
The portfolio section contains many demo programs that were written as part of the FreeCodeCamp certification process, with the exception of the first demo Oh SH!T! is my Vinmonopolet open. All of these items include a group of tests that must be satified to earn the certification. The tests sometimes affect the layout/structure/design/javascript functionality of the pages. These were all written towards passing their tests.
I included these tests to show the user stories that I was developing towards, and and to show that they are all passing. Just select the hamburger menu at the top left and select the proper test.
However, I found the presence of the test suite quite irritating, so at any time just press the Remove Test Suite button at the top right, and it will hide the test suite and return the page to it's original look and feel. (Refreshing the page will bring them back if needed).
Hi. I'm Thomas Godwin.
Accessibility Expert, Developer
#TLDR: Masters degree OlsoMet-Universal Design of IT (aka accessibility expert), (4year) Bachelors degree University Greensboro Information Systems/Operations Management. I am an aspiring Frontend Developer. I love overthinking user interactions, UX, and securing accessibility. I like writing code that I can understand later. Mobile First comes natural to me.
While working on a Universal Design of IT Masters Degree at what is now OlsoMet, I created a working prototype web application to test and support my research. I was instantly attracted to Frontend programming, because it is tightly coupled with accessibility/UX/user friendliness and other concepts of this focus.
I have been and am constantly building my skillset, and I am a perpetual learner. My goal is to produce high quality, maintainable code. I am also interested in testing and I am ISTQB certified at the foundation level. I always design "mobile-first". Checkout my code yourself, source code for this page and all of the demo pages can be found on this Github Link.
MY STUFF
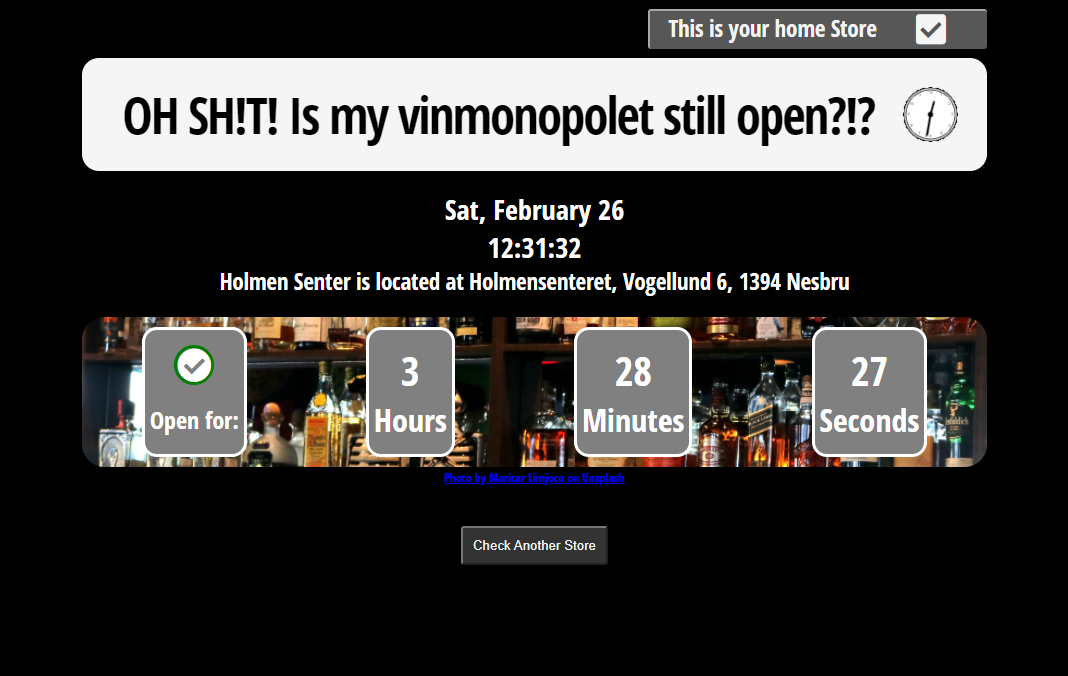
Oh SH!T! is my vinmonopolet still open?!?


#TLDR: vanilla JS, express, node, css, mobile first, cors headaches
This project was a self imposed vanilla js project. Theres a whole lot of rendering code here that could produced more efficiently in react. There are also features like dates and paginating that could have been done a lot faster with npm i whatever.
Note, this site is temporarily down due to migration from Heroku to Netlify. The express app has to be converted to lambda functions and serverless-http.
The code repository for the vinmonopolet project is on this Github Link.
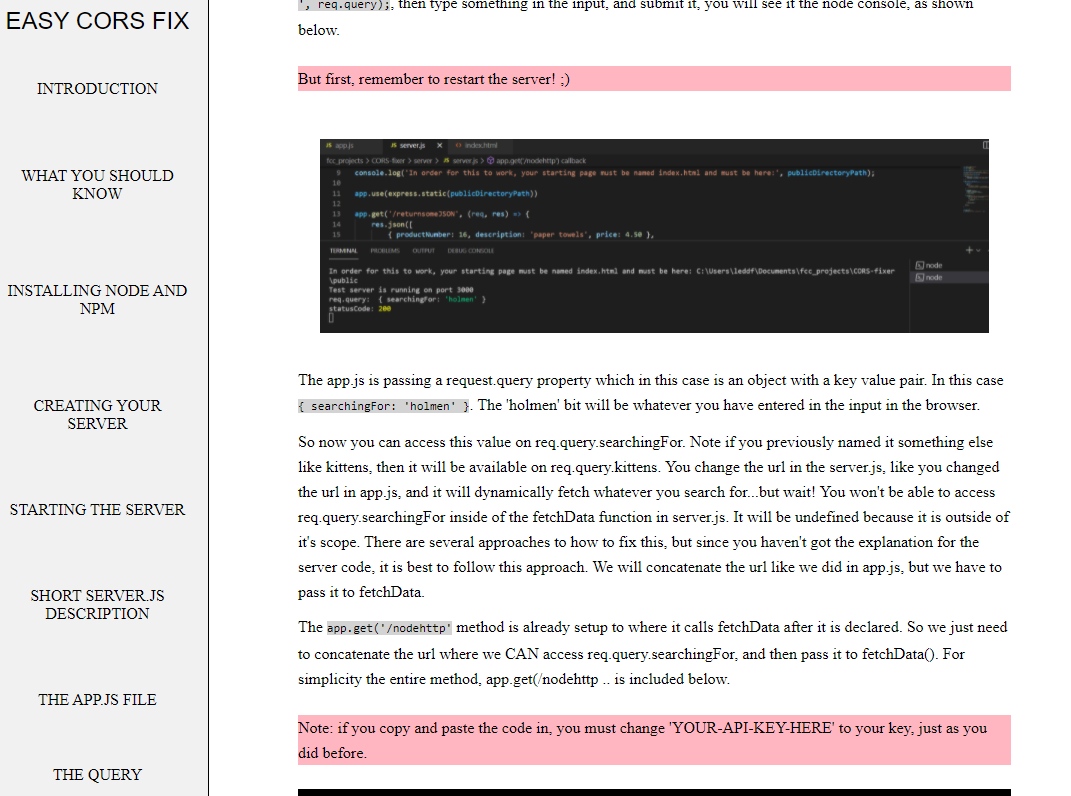
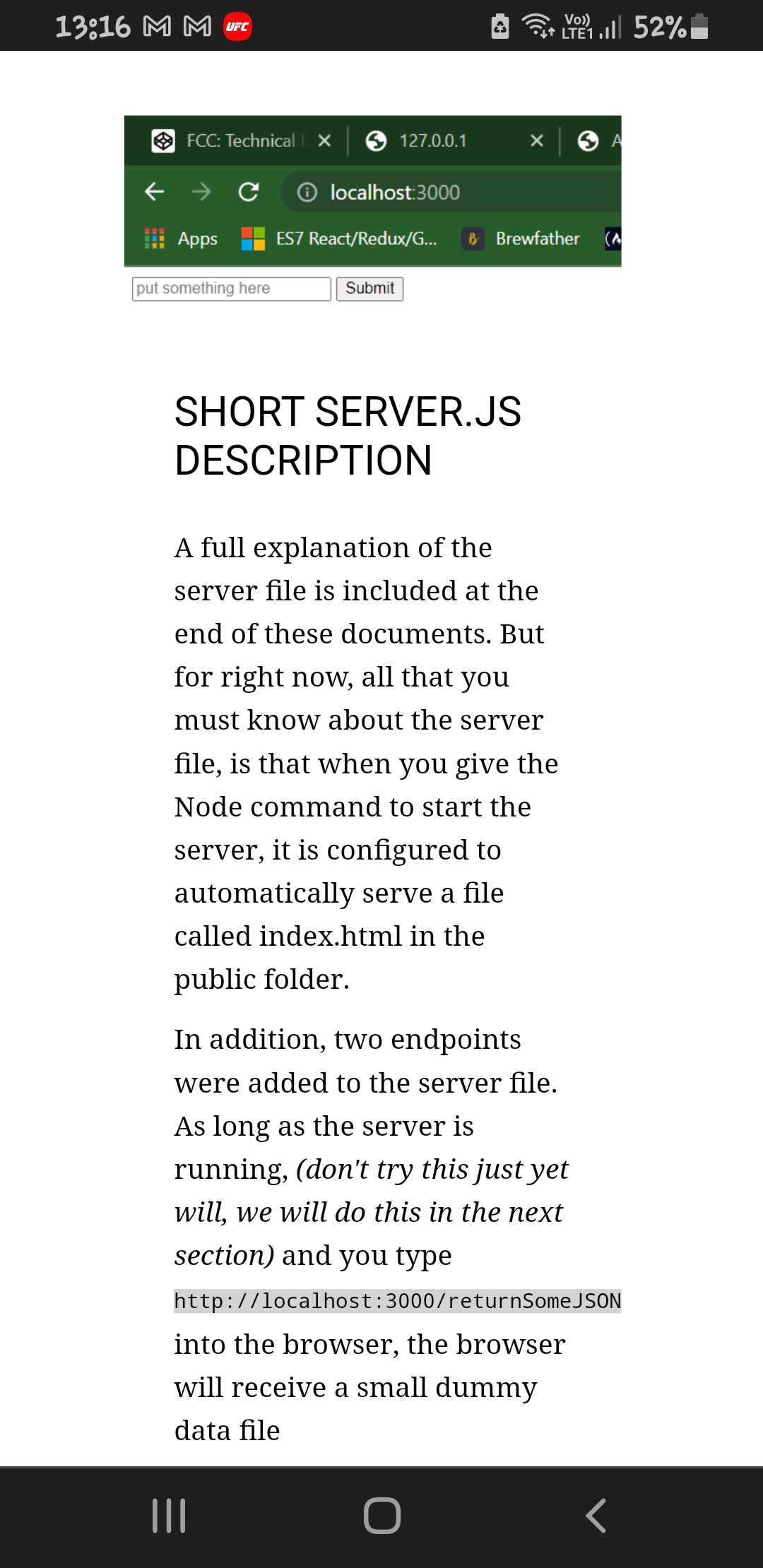
Easy Cors Fix Documentation Page


#TLDR: html, css, node, express, mobile first, cors headaches
I completed this project for a certification on FreeCodeCamp. It's not so complex in itself. However it does offer insight into how I explain and document technical processes. This is an actual solution for negating CORS if you want to work with an API than you do not control.
Link to the Easy Cors fix DocsThe code repository for the documentation project is on this Github Link.
Product Landing Page


#TLDR: html, css, javascript, react, mobile first
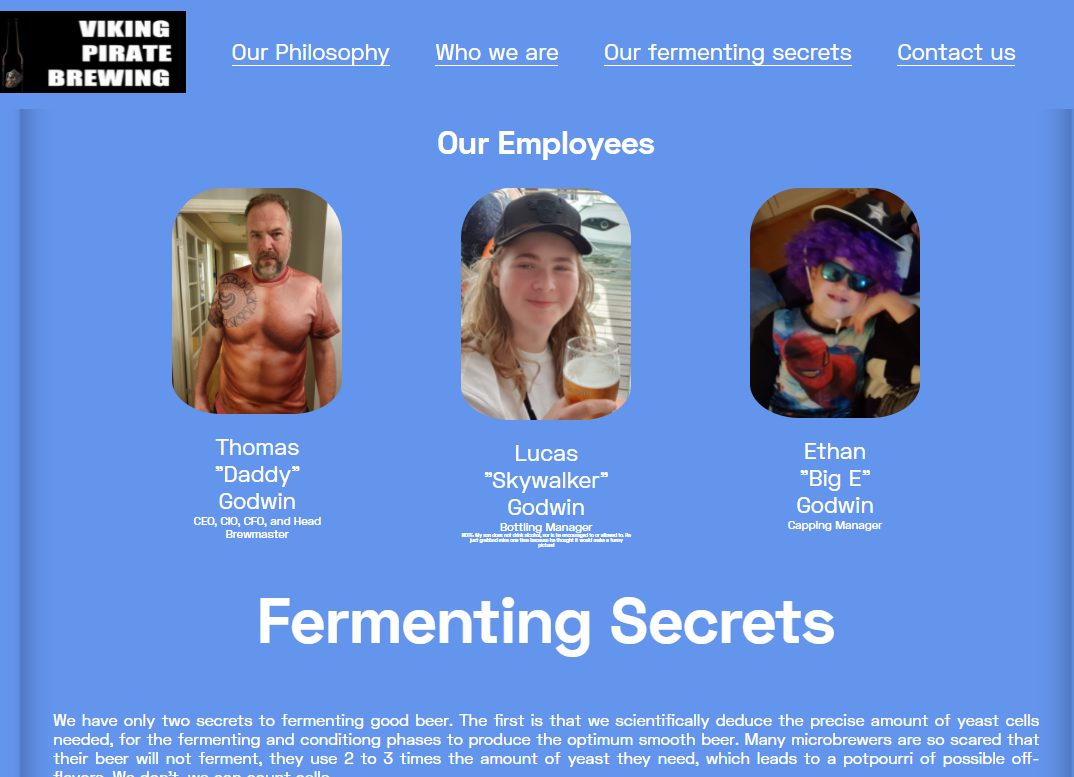
This project was created for a certification on FreeCodeCamp. It is pretty straightforward product landing page. The company is fictional and doesn't really exist. Shows off a nice design and solid mobile first styling.
Link to Landing PageThe code repository for the product landing page project is on this Github Link.
Product Survey Page


#TLDR: html, css, javascript, mobile first
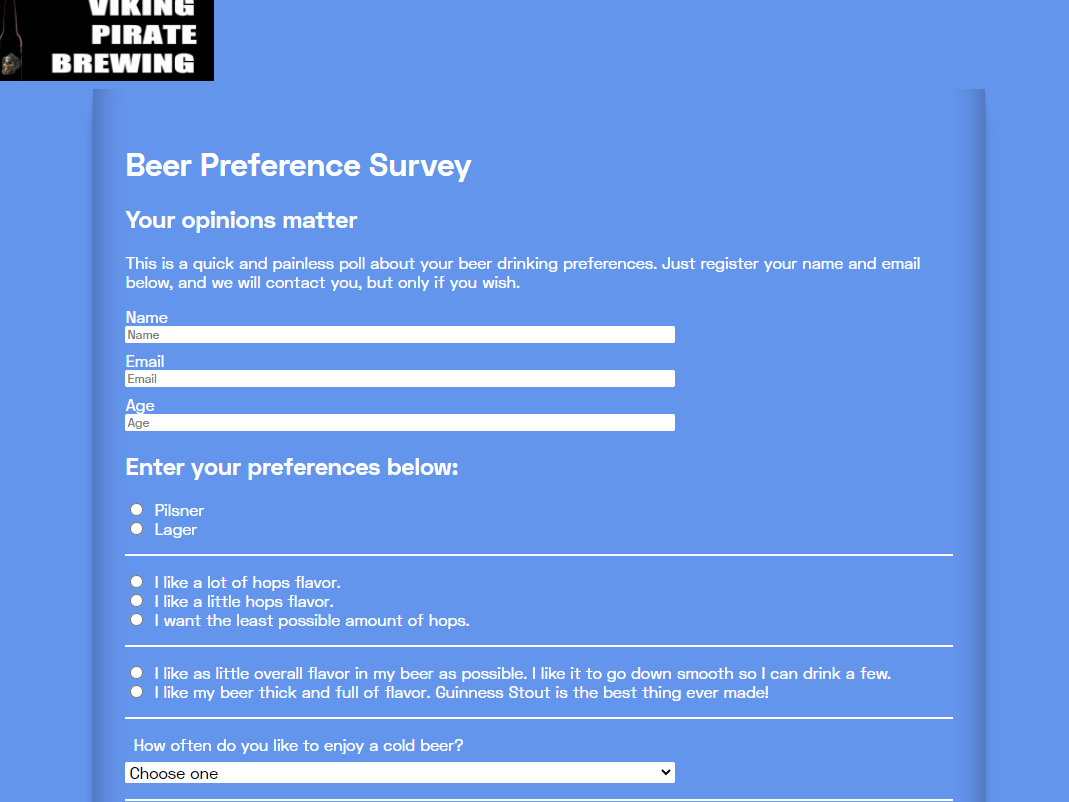
This project was created for a certification on FreeCodeCamp. It is a survey page that complements the product landing page above. Note that there is no functionality. It is more of a visual implementation project. Note: ID selectors are used for components to satisfy the test requirements.
Link to Survey PageThe code repository for the product survey project is on this Github Link.
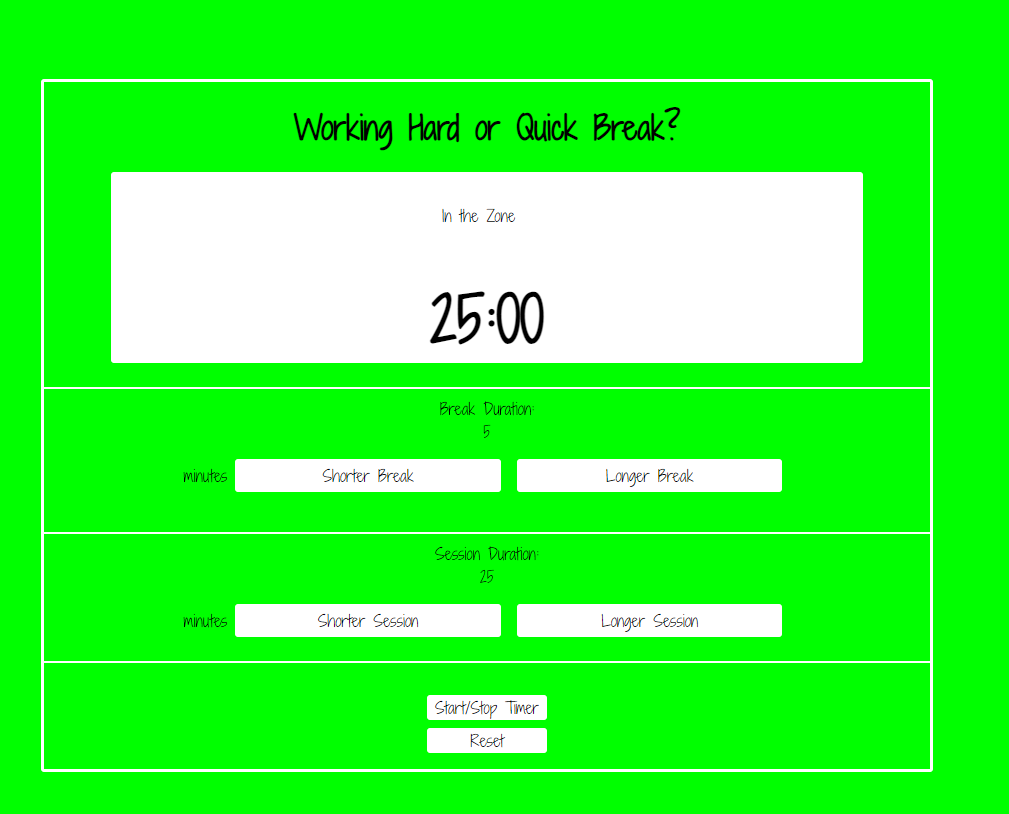
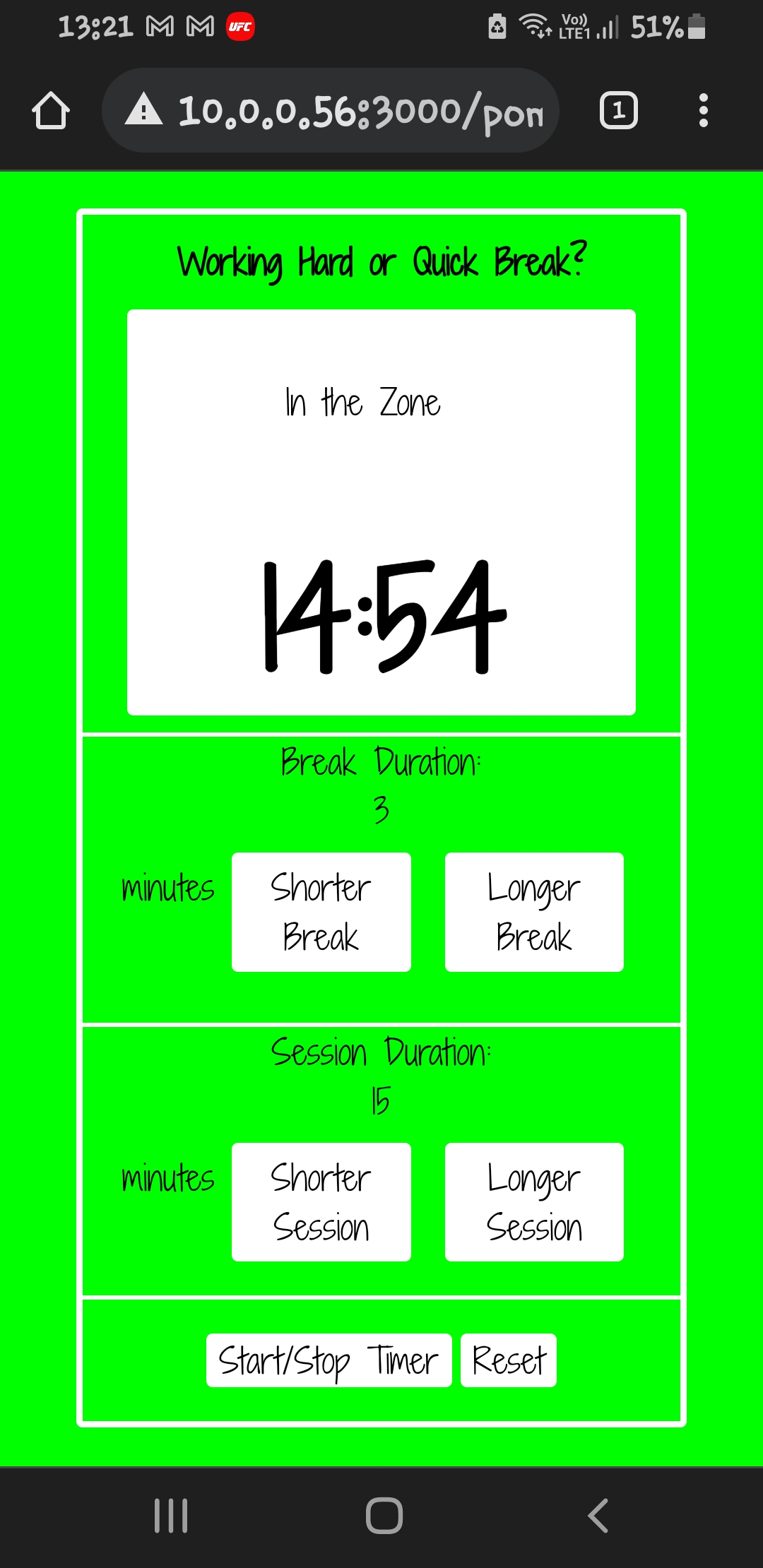
Pomodoro Timer


#TLDR: html, css, javascript, mobile first, react, react hooks
This is yet another certification requirement for FreeCodeCamp. The tests involving timing were a little tricky to satisfy. Just note that some of the setinterval hook is not original code and comes from this example on the net where Dan Abramov explains how to implement it.
Link to Pomodoro TimerThe code repository for the pomodoro project is on this Github Link.
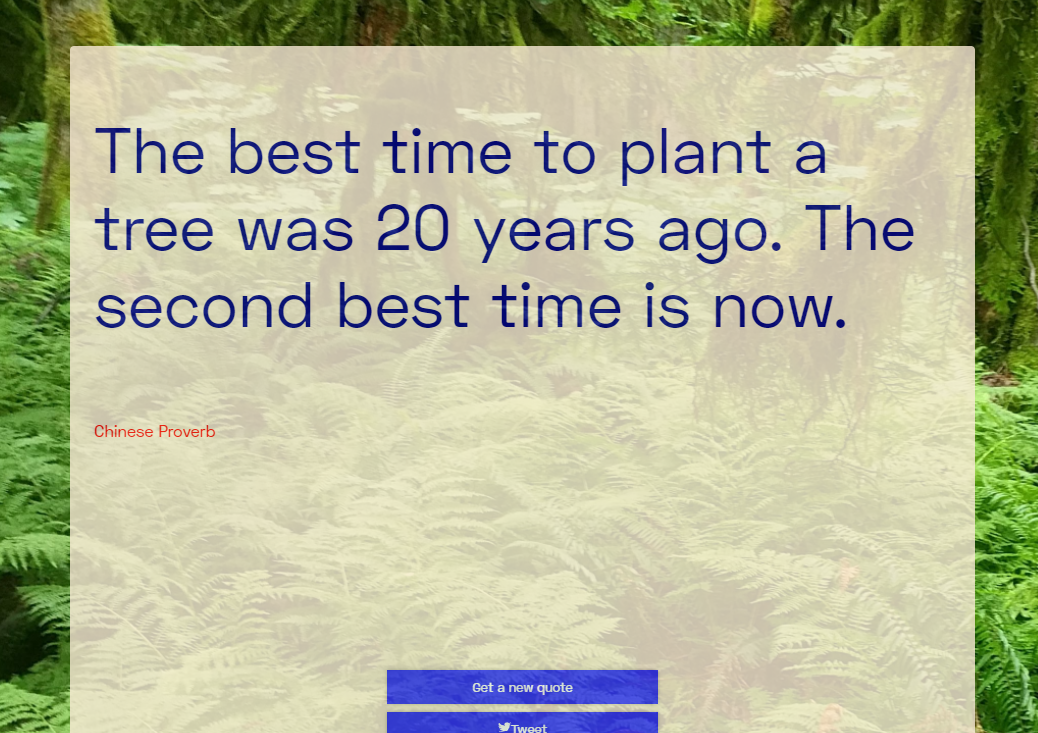
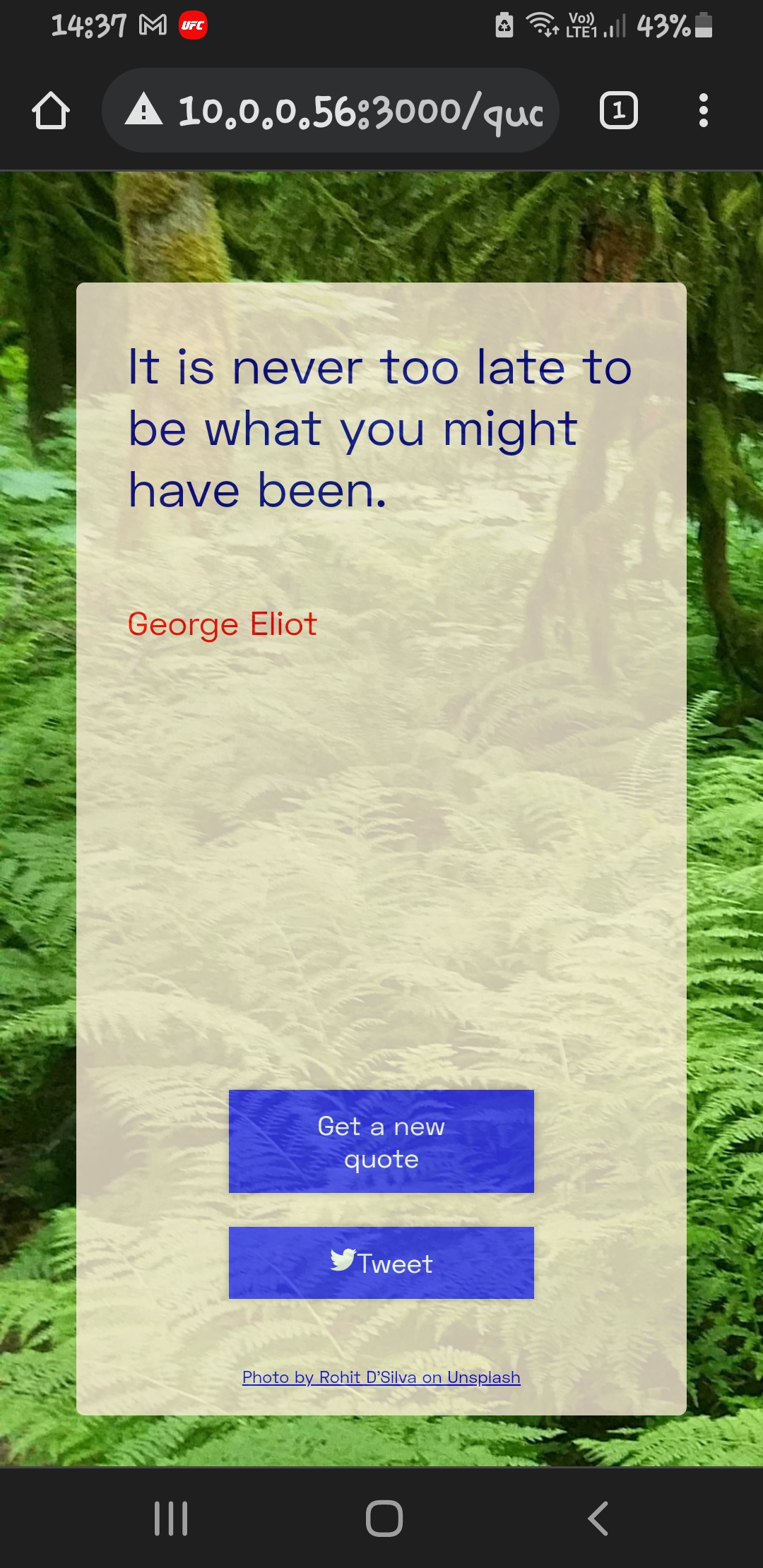
Quote Fetcher


#TLDR: javascript, css, html, mobile first, react, react hooks
This is yet another certification requirement for FreeCodeCamp. Nothing too complex, just a fetch to an external Api that retrieves quotes.
Link to Quote FetcherThe code repository for the quote maker project is on this Github Link.
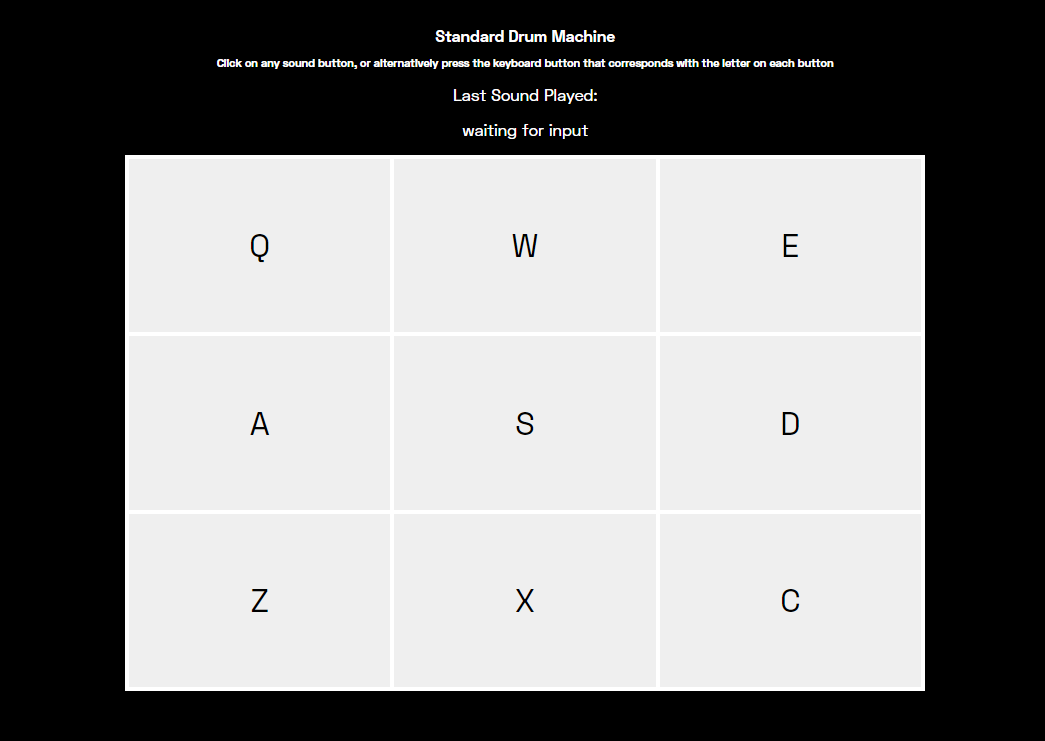
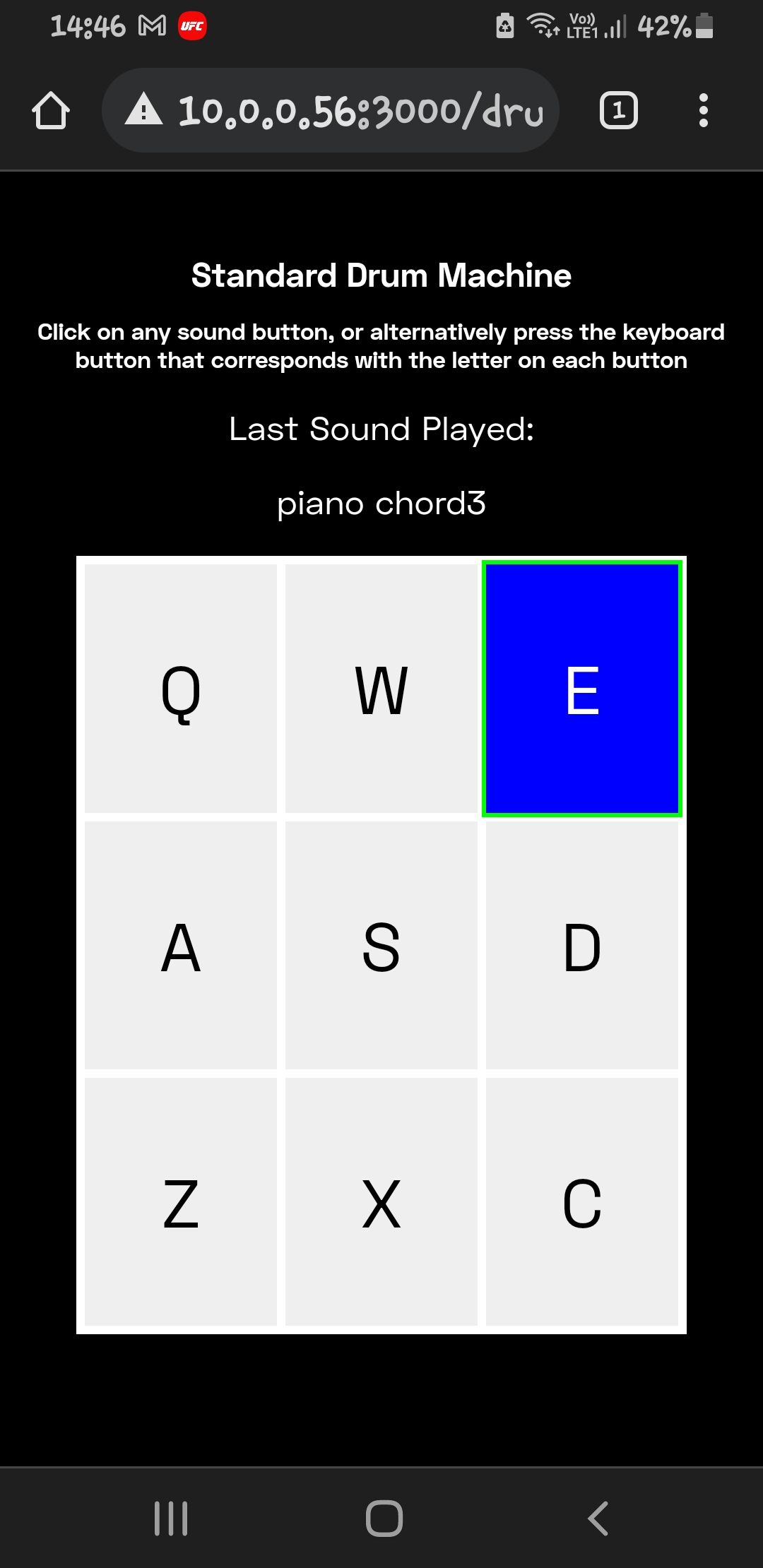
Drum Machine


#TLDR: javascript, css, html, mobile first, react, react hooks
This is FreeCodeCamp project was designed to be a bit of a headache to pass all of the user story tests. Take a look at them and you will see what I mean. You can click on a drum pad or use the corresponding letter on the keyboard to create the sound associated with it.
Link to Drum MachineThe code repository for the drum project is on this Github Link.
This Demo Page
The code repository for this page is found on Github Link.